Extend embedded components with the temporary token flow
If you need more flexibility than Payabli’s low-code embedded components provide, you can use a workflow that gives you the best of both worlds: the security and ease of embedded components and the flexibility of direct-access APIs. This temporary token flow lets you use the EmbeddedMethod UI and PayMethod UI embedded components to create a temporary payment token. Then you use that token for further actions like creating a permanent token or processing a payment.
Using this approach, you can have more control over the transaction request. You can pass additional transaction parameters that can’t be passed through the EmbeddedMethod configuration without expanding your PCI scope. This approach also provides flexibility for you to implement solutions for different use cases, like:
- Allowing the customer to choose whether to save the payment method permanently or not by presenting a checkbox in your UI.
- Displaying payment status or results to the customer after processing the payment via API.
- Handling errors that occur during the API calls.
- Using split funding functionality.
- Incorporating idempotency and timeout handling.
This workflow has two main steps:

Diagram: Temporary Token Flow Process
This diagram shows the complete flow for using temporary tokens with embedded components:
- User interacts with your app
- Your app configures embedded component with
temporaryTokenset to true - Embedded component returns temporary token to your app
- Your app uses temporary token with Payabli API in one of three ways:
- Option 1: Create permanent token via TokenStorage/Add endpoint
- Option 2: Process payment via MoneyIn/GetPaid endpoint
- Option 3: Process payment and create permanent token simultaneously via MoneyIn/GetPaid with saveIfSuccess parameter set to true
- App sends response to user
This approach allows complete control over transaction parameters without expanding PCI scope, combining the security of embedded components with API flexibility.
Generate a temporary token
The first step is to use the PayMethod UI or EmbeddedMethod UI embedded component to create a temporary token.
Choose a component based on the experience you prefer: the PayMethod UI opens in a modal, and the EmbeddedMethod UI displays inline on the page.
Whichever component you choose must be configured to create a temporary payment token, by setting temporaryToken to true.
For full configuration options and examples, see EmbeddedMethod UI Configuration Reference and PayMethod UI Configuration Reference.
When used, the component returns the temporary payment token in the response as referenceId. For example:
The response looks the same when saving a payment method with either component.
Use the temporary token
After you get the temporary token from the component, you have different options for using it. You can convert it to a permanent token, process a payment, or process a payment and save the token.
The payment token is passed as tokenId only in requests to the TokenStorage endpoints. If you are using a payment token to make a transaction with a MoneyIn endpoint, it’s passed as storedMethodId. Pay close attention when working with these code examples.
Option 1: Create a permanent token
To convert the temporary token returned by the component to a permanent one, make a request to the TokenStorage/Add endpoint, passing the temporary token with tokenId.
A successful request returns a 200 response with a JSON body. The value in “ReferenceId” is both the storedMethodId for transactions, and the methodId for managing the payment method.
Include fallbackAuth to prevent problems with processors that can’t use a zero dollar authorization.
Option 2: Process a payment
To process a one-time payment, call MoneyIn/GetPaid endpoint and pass the temporary token as storedMethodId along with other parameters, such as OrderID and idempotencyKey.
Make a payment with a saved payment method
This is just like processing a transaction with any other payment method. See Make a Sale Transaction for more information and example requests and responses.
Option 3: Process a payment and create a permanent token
Use the saveIfSuccess parameter when calling MoneyIn/GetPaid, to process a payment and generate a permanent payment method token in a single API call.
You should expect to see a response like the following:
The transaction’s ID is returned as referenceId, and the saved payment method ID is methodReferenceId.
Disable customer creation
When using the temporary token flow, you can prevent the embedded component from creating a customer record and associating the temporary token with it by setting forceCustomerCreation to false in the config.
When the temporary token is converted to a permanent token or used to process a payment, the customer record is then associated with the token or transaction at that time.
This is useful when you want to anonymously save a payment method and then associate it with a customer record later.
You should expect to see a response like this:
The customerId field is null in the response because the config didn’t contain a customerData object.
You can then use the temporary token to create a permanent token or process a payment, and the customer record will be associated with the token or transaction at that time.
Example app
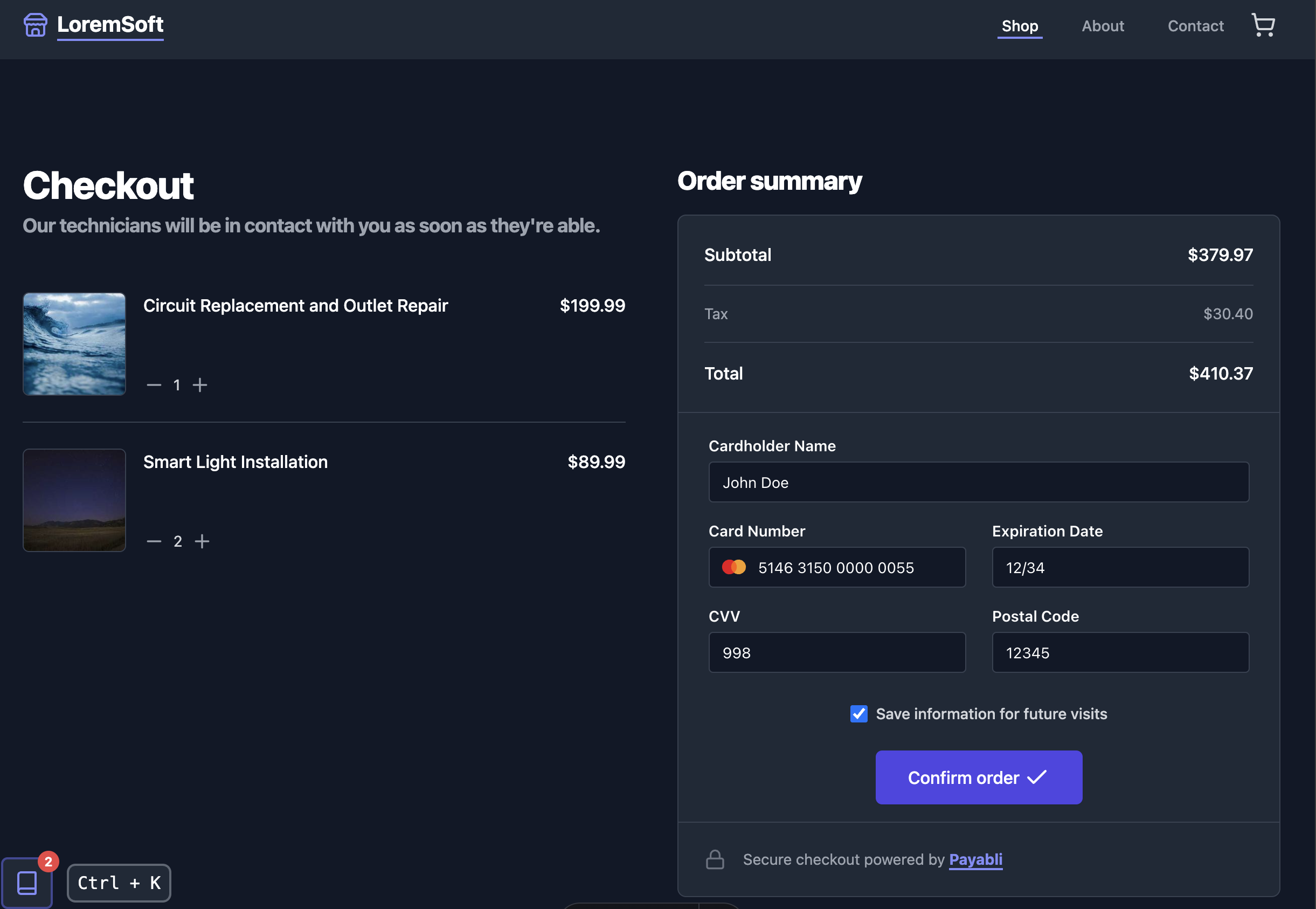
This section covers setting up a demo app that uses the EmbeddedMethod UI and custom API calls to drive the temporary token flow. The demo app walks the user through a checkout experience with an interactive guide that updates while the transaction processes.
Visit the repository to see the code.

Dependencies
Before you begin, make sure you have the following installed on your machine:
Set up the app
Run these commands in your terminal to configure the demo app on your local machine:
Use the app
The app is a single-page application with a sidebar that contains an interactive guide. When you click the “Confirm order” button to complete the checkout, the state of the transaction will update the sidebar guide. Inside of the guide, there are example code snippets that you can copy and paste to help you get started using the temporary token flow in your own applications.
The app has two ways to toggle the sidebar:
- Click the button on the bottom-left (desktop) or bottom-right (mobile) of the screen with a book icon.
- Press the
Ctrl + Kkey combination on your keyboard (desktop only).
Related resources
See these related resources to help you get the most out of Payabli.
Prerequisites
- Tokenization and saved payment methods overview - Use tokenization to store and reuse payment methods securely
Advanced topics
- Temporary token example app - Go through a guided checkout experience using the temporary token flow